Every website project is different and the most appropriate way of producing and moving content through a workflow differs.
Some sites will need a legal review (shudder) and others may require the CEO’s sign-off on every page (double-shudder). Perhaps you have to deliver multilingual content.
And remember that different types of content may require additional stages or skip stages. If you have decided that some content on your current site such as blog posts or news articles can be migrated to the new site as they are then you can skip many of these stages.
So be prepared to adapt the stages of your workflow.
That said, there are common content delivery workflow stages across website projects. We will look at some of them now before seeing how to design your own bespoke content delivery workflow.
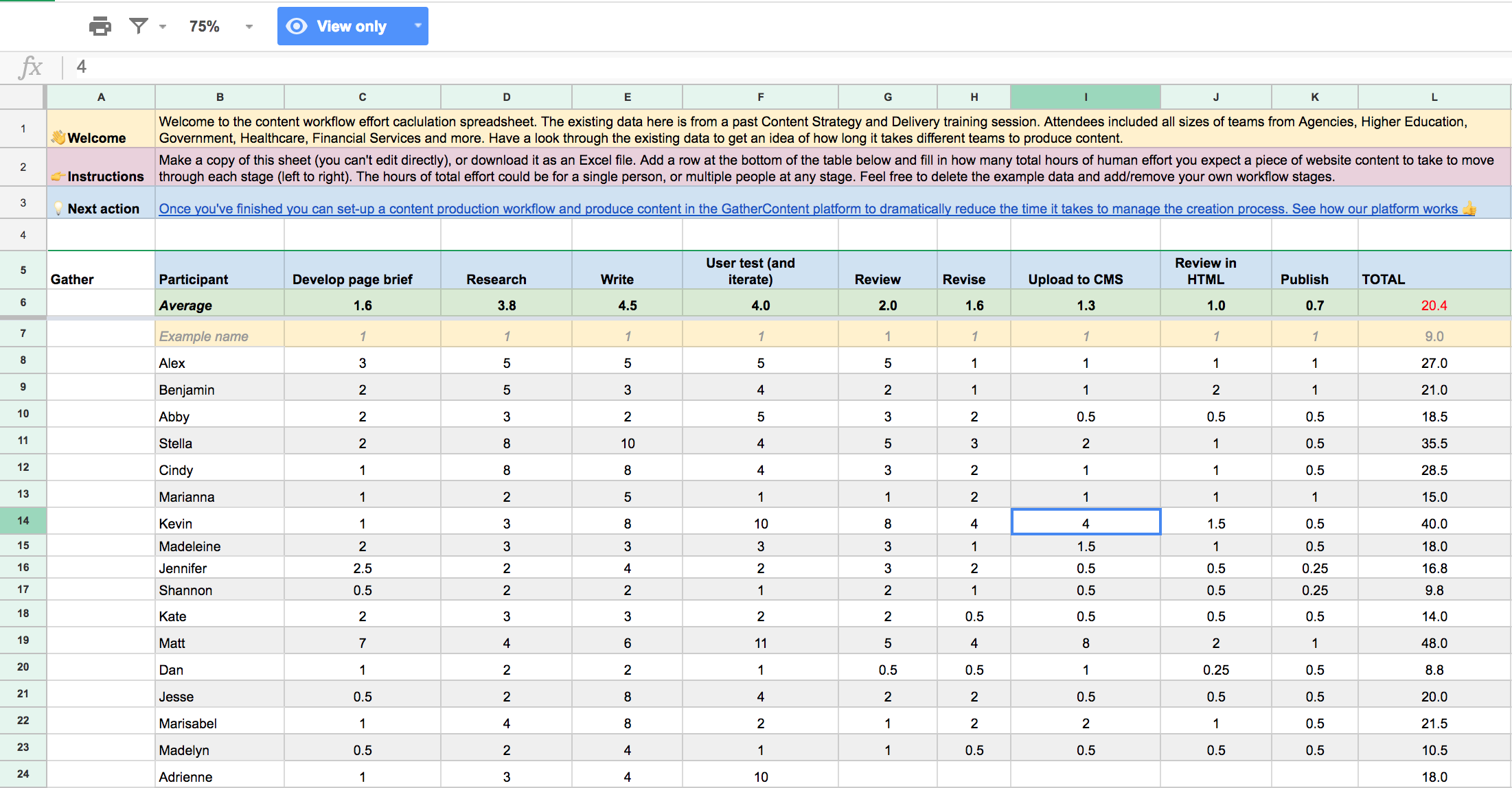
1. Brief
Typically the Content Strategist briefs the Copywriter on what the page needs to include to meet the user needs.
If the Content Strategist has developed a content model for the template, that will act like a checklist of what the Writer needs to collect and craft.
For example: a webpage template for Senior Manager profiles could include content elements (also called fields) for their name, job title, career biography, responsibilities, and a pull quote.
2. Research
The Writer may then review existing website content, print materials, third-party and competitor examples. They could also conduct interviews with their audience as this can often reveal surprising insights, as well as validate existing thoughts and assumptions.
It is important they now consult the content item’s Subject Matter Expert (SME) to pull together the info, facts, quotes, and materials to write the page.
3. Write / Produce*
*This could easily be illustrate, record, film, or animate, depending on your content.
The Writer now has what they need to craft the actual content and to apply the style guide. It is natural and advisable for them to check back in with the SME for clarification as this progresses.
Do you have a style guide yet?
A good content style guide will cover the tone of voice for your digital content, house style rules, and writing for the web best practice.
But remember: it takes time to develop the structure and apply the body copy, headings, descriptions, snippets, captions, call to action labels, and links.
The content team may also need to produce images and other media at this stage.
4. User test (and iterate)
The User Researcher can now work with website user representatives to see if the emerging content item meets their user need.
The temptation is to wait until the content is populated in the final webpage template, but a text file or Word doc is plenty to get initial feedback on how well users comprehend your content. They don’t need a pretty website to tell you that they don’t understand some of the terms in the body text.
The Writer and ideally the Subject Matter Expert should observe the testing for first-hand insight on how well the content performs.
Ideally test the content again once it is in the website templates.
Log your user research questions
Encourage your Writers to capture a running list of questions and clarifications that the user researcher can help to answer: Do our website users prefer to use term X or term Y? Do users want this bit of detail or can we cut it? Note any questions as they occur.
5. Review
Content reviews are an important and often difficult stage in the process. Depending on the project you may want to break this stage up into multiple steps.
Typically Subject Matter Experts should be asked to perform a fact check: is this content factually accurate, on message, complete?
The Senior Editor then checks the content is well written, consistent with other content, and applies the style guide and house rules.
Think carefully before letting Subject Matter Experts make direct edits
Yes, . People that know a lot about a topic can be particularly bad at succinctly communicating their subject.
In our experience it is unwise to allow a Subject Matter Expert to directly edit the text during their factual review - the temptation is too great not to jump in and start making a change here or there. This might be well intentioned, but it can quickly stall progress as the Writer and SME enter a troublesome phase of to-and-fro to agree on the final wording.
It is far better to give them the means to add comments to anything they are unhappy with. For example: if the SME strongly believes it is appropriate to use a specific and technical term, the Writer can use their skill to introduce and educate the users to that term.
6. Revise
The Writer interprets the Reviewer’s feedback, updates the content, and reissues a new version.
The Writer may need to speak with the Reviewer for clarification to avoid the risk of the content getting stuck in a loop.
7. Upload to CMS
The CMS Editor populates the CMS page with the approved content, adding links, images, files, feature content, and metadata (taxonomy labels and descriptions).
Only at this stage can you see how well the content works in its website template.
8. Review in HTML
Time for quality assurance: Is the formatting suitable? Is the page consistent with other pages? Do the links work? Did any typos creep in during the upload?
The content item may also need to be signed-off by the Subject Matter Expert or Project Owner who will want to be satisfied the content achieves its brief.
The content is then ready to be published.
9. Publish
Web content items in a project are usually published when the entire site is launched.
10. Govern / maintain
Publishing is just day one
Ensure there is a plan for maintaining the site’s content after the project finishes. In the hurry to publish content for a new site, this critical planning is often overlooked and the site soon deteriorates.
Co-design your content delivery workflow
Every website project is different. You need a process that’s up to the job or you will struggle to produce good quality content on time.
Producing the content will still be a big challenge, but you’ll be better prepared with your plan.